What to expect from a Salt & Fuessel website design
- Gain increased ROI from your website traffic
- Deliver your customers unparalleled user experience
- Show off a refined design that speaks to your brand and maximises conversion rates





Our proven process is based on 4 essential pillars
Intuitive design
Ease of navigation and fewer error clicks equals a faster and better user experience. Users don’t want to think. Make the next step obvious.
Beautiful design
Draw in users with clean, modern, well-spaced, designs that are beautiful to the eye. Branding, iconography and images must be meticulously considered.
User tested
Ensure websites work and are easy to navigate by testing with users in the target market. Then make their feedback count with intuitive designs.
Conversion rate optimised
Systematically test different propositional messages and layouts with real users until you reach the version that maximises conversions.
Brands we’ve boosted
There’s no shortage of leading brands who’ve sought our services to turbo-charge their websites, ranging across industries from government, banking, insurance, energy, and beyond.





5.0
We’re immensely proud of the feedback we’ve received from our valued clients.
Finance
Swann Insurance
SEO / SEM / Social Media / Website DevelopmentWe designed a website that delivered ROI over 50 and reached conversion rates over 8%- the highest conversion rates in the insurance industry.
Hotels
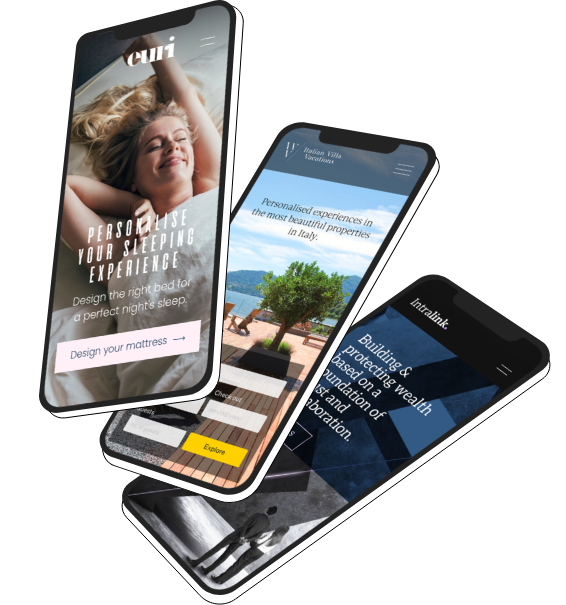
Italian Villa Vacations
SEO / Website DevelopmentHow we designed a website as captivating as Italy's picturesque scenery - without compromising on functionality. Bellissima!

Our process
Following our refined process, we work with you to create a website that you’ll not only love, but your customers will love it too.
RESEARCH & SETUP
Initial brief
We work closely with you to capture the key aspects of the project and learn what needs to happen to make your website a success. This includes understanding your goals and how you differ from your top competitors.
Research & setup
Research
Research is essential to properly understanding your target market. We look into your value proposition and what your users are looking for before they make a purchase decision.
Research & Setup
Information architecture
It’s vitally important to make sure your content is easy to find and organised in a manner logical for your users.
We thoroughly thrash this out and make sure we nail it.
DESIGN
UX Design
Our design process helps ensure your website structure is best in class and that the design is clean and beautiful.
When the design is ready, we test it on real, potential customers, to make sure it’s bullet proof.
DATA AND REPORTING
Development
We cut up your design and build it to the highest coding standards.
After the build, we hammer out the site a little more to eliminate any pesky bugs. We won't release anything until you’re 100% satisfied.
Common client questions
General
A web project usually takes 8-16 weeks, depending on functionality and size of the website. (We can complete projects faster if you work closely with us. Delays in content and feedback are the usual bottlenecks.)
Our websites typically start from $15k for a basic WordPress website. This scales up depending on functionality and size.
We like a minimum of 4 meetings in the planning, scoping and presenting of design assets, in addition to WIP meetings.
It’s important to ensure you provide a designated contact point for the project and are able to give timely feedback (within 48 hours) to ensure an efficient production process.
We need any design assets such as your logo and/or photography. If you are requesting content too, we’ll need your brand guidelines.
This depends on what package you go for. S&F has a team of copywriters to help with copy needs. This helps ensure there are no delays in gathering your content. You also have the option to write your own copy if you have expertise in-house.
We factor in SEO at every stage of website design and development. We build a clean SEO structure, which means having meta data along with appropriate heading tags and robot text.
We can also work through an SEO release plan which means we carry over any SEO tags you have on your existing website, as well as ensure we correctly apply 301 redirects to new pages, so you don’t lose existing link reputation.
Project setup
We meet three times during the setup:
- A kick off meeting to ensure we’re all on the same page
- A design concept meeting to present the initial concept designs and wireframes (website structure)
- A design meeting, where we present all the designs post-user testing.
Scope changes are normal. The important part is we’re all clear on what’s included in the original scope, and if this changes, we can review an additional budget to accommodate changes.
Yes, that is a normal part of the user testing process. Any minor changes, such as a content or image change, are easily accommodated.
If changes are more significant, such as structure or functionality changes, the scope may need review.
Firstly we check you have appropriate goals set up in Google Analytics. If not, we set up clear conversion goals with you. That way we can get your historical data before the website release and compare it to conversion rates post release. Hopefully we achieve a significant increase!
That’s ok. If we’re managing your content we’ll come back with options for your value proposition. We’ll also review all your competitors and provide an exhaustive list of the different messages out in the market. We can then look at how we progress to test the effectiveness of your message, or other key points of difference on the website.
Style will be dictated by your brand positioning and direction from you. We’ll look at other websites you like, at your competitors’ websites, and also use critical analysis from our designers on what will give you the best result.
You’ll likely have a good idea of this to begin with, however our user testing will unearth the sorts of issues your customers are likely to have and the common questions they’ll ask. We create a 'mental model' where we explore the main topics and areas your customers consider on their purchase journey.
Information architecture
Information architecture (IA) is the internal informational structure of your website and consists of the headings, labels, and links that form the site.
Information architecture can be tested on an existing website through usability tests in which participants are tasked with finding certain pages or information, and their performance is analysed.
IA can also be tested before a site is built by using techniques such as card sorting, where participants are asked to sort content headings into piles based on similarities. These learnings are then used to create content structure.
After the IA is completed, we have a completed sitemap with all the page names and navigation menu item names.
Initially, we group pages together based on what we feel are the most logical groupings. We then do some user testing to verify that users understand those groupings.
After that, we explore if any pages are missing and if we need to change how we name or group pages.
UX Design
UX design is the process of designing the structure, pathways, and layout of websites and apps with the experience of the end-user as the central factor.
Good UX design is important as it allows your users to achieve their goals efficiently and effectively, driving positive impressions about your brand and creating loyal customers.
The UX design process involves understanding your brand and mission, researching your users through interviews and surveys, synthesising the research to create an accurate perception of the user, and moving through multiple rounds of designing and testing with real users, in order to optimise the user experience.
We use a variety of different design tools including Sketch, Adobe XD, Figma, Invision, and many others.
User testing
User testing, or 'usability testing', is a form of research that involves observing real people carrying out key tasks on an interface, and using those observations to inform design decisions.
It depends on what your objectives are for the research.
If you’re looking to identify usability issues in a design, you can use a smaller sample size of 8-15 users to detect the majority of issues present.
If you want to set a usability benchmark by recording metrics such as 'task completion rate' or 'time to completion', you’ll need a much larger sample size to achieve an accurate result.
We have over 4000 users in our testing database. For B2C customers it’s highly likely we’ll match your demographics perfectly. For niche demographics, we can recruit specific users at an additional cost.
We have a range of special needs testers in our testing database, so if you require special needs such as vision impaired, low tech literacy or low literacy, please let us know. In some cases we may need to do additional recruitment and conduct tests via moderated testing sessions rather than remote testing.
The cost will depend on the number of users and the report type you choose. Our DIY testing through our portal starts at $120 per user and scales down based on volume. If you send us an enquiry, we can talk you through the different reporting options and respective pricing.
For our DIY option, once you submit your test plan, you’ll receive results within 24 to 48 hours.
For our full service options the process start to finish may take from 6-10 business days depending on the package. This can be expedited depending on your requirements
Development
8-16 weeks, depending on functionality and size of website. We can complete projects faster if you work closely with us.
You can log as many issues as you find. We allow you multiple rounds of development changes. Each round you can submit as many issues as you can find and we’ll fix them all.
We have a team of QA specialists that thoroughly test out the website on all common browsers and devices. We also map out common users flows that we test against, to make sure everything runs smoothly.
We complete QA testing before going live and also post-release, when the website is live, to ensure no unexpected issues surface during release.
We use a software called BugHerd which allows you to easily click and log QA issues.
We help set up reporting in Google Analytics so you can easily track and monitor the performance of your website. With any of our ongoing marketing plans, we also provide customised reporting to monitor traffic, conversions and ROI.
An important aspect of the QA comes from you. We need our clients to critically review the staging website before we go live, to make sure everything looks good from a business perspective. Again, a standard set of tests needs to be completed client-side post release to ensure we haven’t missed any specific business rules or new directives from other stakeholders.